
Since from the very beginning of this blog, I had in mind that most of people do not use Blogger just because of its "limitations", or whatever they think blogger has, so I have decided to creat unique templates that would blow people's minds not only because of their designs, but also for its many unique and out-of-the-box features.
Now I bring you a template that no one has never made for Blogger: a
video template. Yes, now you guys can showcase your videos using blogger! ins't that
awesome?
The fact is that I am very excited about this template, because this one may turn out in a revolution on Blogger templates, People will now see that Blogger is not as limited as they thought it was, believe me: I didn't even start describing its features yet.
I have been working on this template for the past weeks, finding a way to improve it each time I put my hands on it. The best thing was the help I have got from my gift-minded friends Abu Farhan and Aneesh (from Bloggerplugins.org). They are (seriously) the best and fastest Blogger developers that I have ever known, I am very lucky to get to work with this guys.
Now let me present you BloggerTube: A video template that creates a perfect link between Blogger (The best blogging tool in my opinion) and Youtube (The biggest and most used online video service on the internet).
There are many reasons for my excitement, but I can summarize them in two simple ones:
#1 - This template is totally automatic, anyone can use it, and even the most newbie guys will be able to post videos on it.
#2 - It is the first of its kind, So this will motivate me to release new version and implement new features each version.
Check out the live demo and you'll what I am talking about!
BloggerTube Instructions:
Note: A really nice user from our community (Thanks Mesothelioma) has just made this great collection of video tutorials for Bloggertuts, Please check it out, specially beginners. Make sure you watch them before asking for help!
How to post a new video on BloggerTuts
1 - You'll only need 2 things: A post sample (Please download it here and save it as post sample under your Blogger settings) and a video URL from youtube.
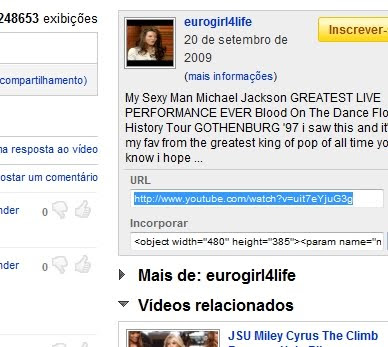
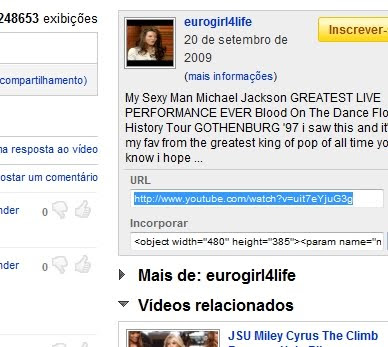
2 - Go to Youtube.com and grab a video URL:

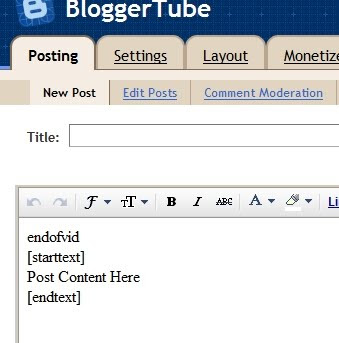
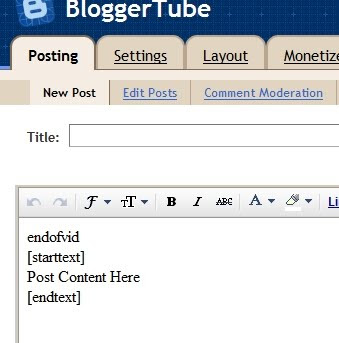
3 - Now head to your Blogger dashboard and create a new post, It will open up the posting page with your previously saved post sample:

4 - Note that you have 2 important elements:
- "endofvid" - Will be used to tell the template that your video URL has finished, you should paste your URL right before it, with no spaces!
- [starttext] and [endtext] - Those are your post content wrapper, so if you need to write anything, post any picture on your post, please do it inside these two lines. This is an important step, if you write anything out of these two lines, it will not be shown on your post.
5 - Here's how the your post should looks like:

I have highlighted the important elements just for your reference, but you should not do that on your posts.
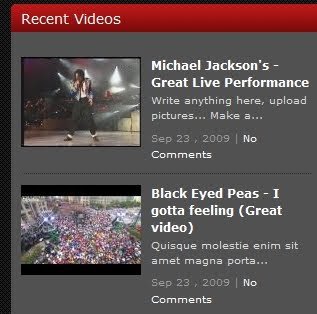
How to install the "Recent Videos" widget"
Just go to your Page Elements section, click to edit the HTML/Javascript Widget called "Recent Videos" and paste the following code inside:
<script style="text/javascript" src="http://blogergadgets.googlecode.com/files/dante.js"></script>
<script style="text/javascript">
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 50;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
<div class="clear"/></div>
Automatic features on BloggerTube:
Once you have made your post, BloggerTube has taken care of it, let's check it out the awesome automatic features on this neat template:
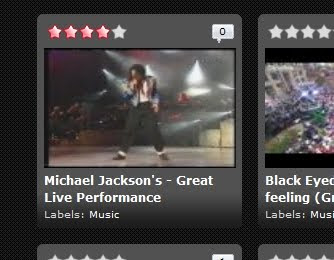
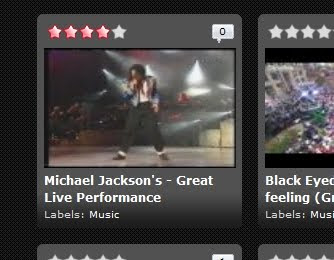
Automatic video thumbnails on home page:

BloggerTube will automatically create a thumbnail out of your video, and show it only on your home page, in a nice and organized gallery style.
Automatic embedded video on post page:

You'll get your video automatically embedded on your post page, together with your description/post below it.
Automatic slider for the last featured videos

This one may be the most cool feature of this template, it is completely mind blowing, and you doesn't even to touch the code to get it, It's already installed and running for you!
BloggerTube Highlights
Custom star ratings from js-kit.com :

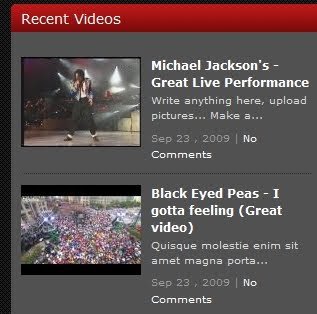
Recent videos widget from Bloggerplugins.org (adapted specially for this template):

Exclusive scripts from Abu-farhan.com created specially for this Blogger video template that makes it totally awesome and intelligent.
Note: if you are experiencing any problems with the page navigations, go to your Edit HTML pade, check Expand Widget models, and replace the following url:
http://blogergadgets.googlecode.com/files/blogger-page-navi.v1.js
for this one:
http://blogergadgets.googlecode.com/files/blogger-page-navi.v2.js
Final Words
I hope everyone enjoy this template, I have put so much effort to show people that blogger can really be awesome and to break all the limitation walls that some people create for this great blogging platform.
Feel free to subscribe to my RSS feed, and Follow me on twitter.
BloggerTube FAQ's
1. Can I show videos from another websites other than youtube? Maybe FlashGames? Or even Pictures?
No, This template only supports youtube videos, because that's what it was made for, so changing it to support any other kind of media, would be as hard as developing a whole new template again.
2. Why did you support only youtube on this one?
Because it is the most used video service on the internet, as simple as that.
3. Why don't you make another template supporting another kinds of videos?
I never told you guys that I was never going to release new templates anymore, please be calm and let things happen, I have many plans on new templates, but due to lack of time for doing it, I didn't had the chance yet.
4. Why you answered that for question #3 ?
Because I am not a full time blogger/webdesigner like other template developers, I study Engineering and also work on other projects, so please understand my point.
Sign up for testking online course and go through Testking 642-642 tutorials and Testking HP0-D07 live demos to learn best blogging tips and ideas.
Read more!








 He is my best friend on Blogger niche. Klodian has a great mind when it comes to good taste and choosing the best templates to convert. He is also very clever and a real good internet strategist. I trust him to death and his advices are the way to go.
He is my best friend on Blogger niche. Klodian has a great mind when it comes to good taste and choosing the best templates to convert. He is also very clever and a real good internet strategist. I trust him to death and his advices are the way to go.