
This is Paperview for Blogger. This is a really cool looking premium template. It's designed by me for my old blog, now I have decided to make it available for you guys, I hope you enjoy it!
It features a news paper style, with a very cool contrast and stylish titles. You'll get a custom menu at the top, and a great 4-column footer! That's even more place for content and widgets!
It features a nice looking header, a cool customizable menu, custom lists, blockquotes and also a custom comments section.
If you have any questions or problems with that template, please drop me a comment, or use the contact section.
Update: I have uploaded a new version with the new custom comments section, following the feedback from Asker Akbar in the comment below.
Update 2: Fixed the bug with the "Read Full Post" message that was showing in another language. Following the feedback given from Roshin in the comments below.
Update 3: How to use the post summaries script in Paperview:
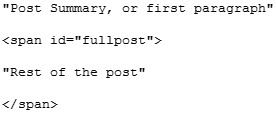
Write the following code EXACTLY how it is, including the spacing between lines, in your post.

And replace the "Post Summary, or first paragraph" for you post summary, and the "Rest of the post" for the rest of your post content.





Like it? Share!
Subscribe
70 comments:
Post a Commentyour blog theme is Really great.
But you need to work on the comment form .
@Asker Akbar Now it looks good right ? :)
hey man love your work you now when at the last of a post it say "more" or somthing else. for me it come in some other language. how do i change it. t if you want you can see the problem your self www.uniqueoblog.blogspot.com
Hey Roshin, I just fixed it and changed to show "Read Full Post", You can download a the new version of the template with this bug fixed in the "Download Theme" link at the post above.
Also if you want to set it up to show another message. Follow this steps.
Blogger Dashboard > Layout > Edit HTML > Expand Widgets > CTRL + F > Type "Read Full Post" > Change it to whatever you want!
If you still need any help, please comment here.
hey m8 how do i add the new comment form without re-editing the whole temp?
This will be very complicated to explain here, That's why i took my time to edit it myself and updated the download link for you to download the new version.
You can dowload the new version and take a closer look into the css for the comment section, that will help you a lot.
Hi Dante,
Thanks for the template, I love it! I was wondering if you could help me: I like the 'read full post', but it appears without shortening the post i.e. the full post is already on the main page.
Is there anyway to:
1. Have a shortened post with a 'read full post' option
2. Get rid of the 'read full post' altogether?
Thanks in advance for your help! :)
Hey Rosana,
Thanks for the cumpliments. Please read the post again, I have updated it on how to show the post summaries in Paperview Template ok?
If you need any help, please drop a comment.
Hey, I'm using this stunning template for my blog, one issue, links aren't underlined, I tried editing the CSS to change the text decoration to underlined for links but it hasn't worked.
Am I missing something? can you point me in the right direction? I'm totally new at this and lines of code make my head spin.
Cheers.
Hi,
In this template I have set the links to underline only when the mouse is over.
But here's how to fix it:
Find the followgin lines in the code:
a:link {
color:#0B0B0B;
text-decoration:none;
}
Now set the text-decoration to "underline", It should look like this:
a:link {
color:#0B0B0B;
text-decoration:underline;
}
Regards,
Dante
Thanks for the quick reply, I've tried altering that bit of code before, for some reason it only alters the colour/style of the date, comments and labels links at the bottom of the post, the links in the main post itself remain unaltered.
What boggles me is that if I take out the underline code for a:hover a few lines down it does affect the links in the main post leaving me confused as to why the a:link instructions don't affect the main post.
I got your point. This occurs because of the CSS hierarchy, which is a kind of complex thing to explain just in a comment hehe.
To help you let me tell what to do to underline out the post-body links.
Add the following line to your code:
.post-body a {
text-decoration:underline;
}
If you want to underline every single link in you page, use CTRL + F to search every line that text-decoration:none; appears, and replace all of them to text-decoration:underline;
Regards,
Dante
I love your template. I am using it now. Could explain what information I am looking to insert to make the edit option? Thanks!
I am very sorry JShipp,
But i didn't understand what you are asking me. Please be more specific.
Regards,
Dante
Sorry to bother you again Dante, weird things be happenin.
So I entered the code you game me above, and it seems that some links get underlined and others don't now.
You can see in my latest entry (http://one-scots-thoughts.blogspot.com/2009/06/wasters-to-left-wasters-to-right.html) that two links with the text "Telegraph" are underlined, but later there's one with the text "Euro elections" that isn't.
Is there an explanation for this? What've I done wrong?
Hi freedoms_stain,
It might be a browser bug or something, because i just checked your entry here and it seems ok, all the links are underlined, including the "Euro Elections" what browser do you use ? I'm on Firefox
Regards,
Dante
Hi Dante, love the template.
I've just installed it, it was working fine for an hour but now none of the images are showing up. I haven't changed anything, and I've re-uploaded the xml just in case.
Any idea what's going on? Is it because I'm using a custom URL?
http://www.trainerdrop.com
Hi James,
Don't worry, It may be a little problem in the server, the images are hosted at photobucket, so when photobucket is unstable some people get this problem.
Don't worry about it, it will be working fine soon.
Regards,
Dante
Got it. Thanks again!
You're Welcome!
I'm using Firefox 3.5 beta 4, I've just checked it out in Opera 9.6 and it all looks fine in there, so perhaps the issue is indeed with FF3.5 beta 4.
Cheers for all your help.
That's true!
Thanks a lot for your feedback!
One more question if you have time: How do I change 'Posts Relacionados' at the bottom of a post when you click through to the full story? I want it to say 'Related Posts'.
I can't figure it out!
Go to your template code > Click Expand Widget Models > Find "Posts Relacionados" And change it to "Related Posts"
Regards,
Dante
Hi Dante,
I am totally new into Blogger, html and stuff, but of course want my blog to look great :-). I liked the Paperview template very much, but the greyish colours are a bit depressing as for me. I understand that I cannot change the background as it is a separate file. So, if you will have a spare minute, can you please make another Paperview template in warmer colours, probably something similar to Blogger's standard Scribe template? :-)
Hi Dante,
It's me again :-) Is there a possibility not to place "view full post" link when the post has only one paragraph and therefore is fully visible on the first page? Or maybe to change it automatically to "leave a comment"?
So easy.
Hi Taras Borschivka,
I would love to make all the modifications that my users ask me, and I would love to have time to give full suppor to all of them.
Be aware that the comments section are for little bug fixes and help in general. For personal customizations and individual template designing, please take a look in the "Premium Services" button in the top right of this page.
I am pretty sure that it will help you getting the result you need for your blog.
Regards,
Dante Araujo
Mr.X said....
hey how I make dropdown list suppose I change the name (about to games) at the menu and now I want to make dropdown list that when my mouse goes to that tab and it shows new categories i.e. rts, action etc. So it can be possible in blogger template or its only done in joomla template by the way im completey new bie and thank you for this great template
Hi Mr.X,
You will find great tutorials and resources on how to make dropdown menus for blogger on Google. Plase don't be lazy and search around.
Regards,
Dante
Mr X said...
I'm not lazy Im new to this stuff I don't know that I can search about that in google. BTW this paperview template doesn't support this widget http://feedjit.com/. can you fix it?
Mr.X said...
feedjit
hey its now appearing what the heck first its not showing but now its showing :o
hi,
hey there is no rss on this template how can I add rss please can you help me thanx.
Every Blogger blog has a already set up RSS or atom feed. You can access it by going to "yourblogurl/atom.xml"
Hi dante,
I want to know is there a way to create pages which doesn't show year etc for example I make a page "me" now I want it to appear as myblog.blogspot.com/me. I don't want it to show year/month/me. is that possible ? or is it only possible on unique domain. plz this is very important.
Hi,
There's no way you can control those kind of urls on blogger. Not that i know so far... You can only do that on wordpress blogs.
Me
hey last post widget is not working correctly and when I edit it through page elements it doesn't show remove button to remove this widget
here is a screenshot
http://i41.tinypic.com/jtmcdy.jpg
To create a new last post widget just get your rss feed url, create a new feed widget and add the url you got into it.
Regards,
Dante
Me
yes I did that exactly as you said and it worked but how can I remove the existing widget of last post widget which is by default there and unremovable BTW thanx for helpin me out
Screenshot
http://i42.tinypic.com/xdbd4m.jpg
Just try editing it and removing it by clicking the remove button on it's properties.
Me
I said that before that it doesn't display remove button when I click edit at page elements
Screenshot
http://i41.tinypic.com/jtmcdy.jpg
the new last post widget is working fine but the old last post widget which came with ur template as builtin that's making problem and doesn't display remove button at page elements
ok I found the code in edit html but I don't know how much I have to del it thanx for helping me
Screenshot of the code
http://i41.tinypic.com/14nzmmr.jpg
Just don't click to expand widget models, go to your sidebar section and show me a screenshot, I will tell you what to remove.
Hello Dante,
I'm currently using this template and made some little modifications on it, but I couldn't find how to reduce the size of the entry titles. Can you help me about it? Thanks in advance...
Hey Nathan,
Search for ".post h3 {" and reduce the value on "font-size".
Yep, that's better. Thanks man!
hello Dante,
Can you tell me how to make subcategories into categories section for example if I make a main cat movies and sub cat action comedy to appear beneath it thank in advance
Hi,
Please show me a living example of what you want to do, that will illustrate better in my mind the result needed and It will be better for me to help you making it.
Regards,
Dante
Hello Dante,
here is he ss about subcategories
http://i27.tinypic.com/2hdut5d.jpg
I don't know an automatic way to do it, I can achieve this using css but I wouldn't be able to tell the step-by-step here, That would require me a lot of time to make a tutorial on it.
I recommend you to search google, there are many websites about blogger tricks where you can try to find it.
Regards,
Dante
Hello,
this is very good theme but its 2 column can you plz make it 3 column
Hello,
This question was already answered in the comments above, please check it out :]
hi,
I read the whole comments section but I don't find anything you said about 3 column
I recommend you to search google, there are many websites about blogger tricks where you can try to find it.
This template design was based on many images and for making it 3 column it would take a lot of time and probably a redesign on photoshop.
ok thanx for the reply
Great theme man!
The "Read Fullpost" still appears even if don't need it.
Anyway, great theme!
:) We're not on wordpress...
All your templates are reat great great...2 things though,
1, how to customize navigation bar
2, some of your files are in RAR which can't be downloaded.
Bashir
afghancorner.blogspot.com
nice job, brother..well done!
i use your template for my website..thanks!
uhh...what happen with the download link...error..
please fix it...i very like your themes..
thanks
hey! how can i remove the links home, about, cntacts, videos and the search engine?
i dont really need it.
This is a beautiful template. Love it. It worked perfectly first time. I did have to change the "Posts Relacionados" despite the fix supposedly being in the latest download, but that is easy enough.
Hi Dante -
Found your great template on Blogger Styles and installed in a few days ago.
http://lulu-unlimited.blogspot.com
Is there a way to change the "watermark" behind the blog title to say something other than "Blog"? I'd like it to say "Lulu".
Thanks,
Lulu
Hai Dante,
Thanks for this themes. If i want to add social bookmarks, where i mst put the code like allblogtools posted :
http://www.allblogtools.com/tricks-and-hacks/adding-social-bookmarking-buttons-widget-to-blogger-and-customize-it/
I not found the code in your html code template to add social bookmarks code to this themes.
please
Hai dante,
Sorry, please forget my comment before it coz i have resolve the problem myself.
thanks for this themes.
please look like my blog.
http://www.tempatngeblog.co.cc
Thanks
ipul
Hi Dante, would you please check my site? Background image does not show in IE8. Firefox and Chrome are cool. I can't understand why.
http://www.avrupasinema.net/
3Q
Hello Dante,
I am currently using your Paperview template which I absolutely love! It is perfect for my family genealogy/family history blog.
I would like to add small pictures of my ancestors to the Main Header (where the title and description are located) and to the left margin (I guess outside the text area.
I have searched for tutorials but found none that pertain to my specific request. Perhaps I'm not following the instructions correctly; or maybe I'm not typing my "How to" question correctly. I really don't know anything about HTML, CSS, codes or anything of that nature.
Can you please help me; or at least steer me in the right direction or recommend a website for a newbie?
Thank you very much,
Gigi
Greetings Dante!
Not sure if you're still keeping up with this thread/post or not, but I figured I'd try. I really like your design - it's elegant and looks great!
I have one simple question though. I notice that there is coding for Flickr and Twitter, but I don't see anything on the website. Is there a way to activate this social media coding?
Your assistance would be greatly appreciated!
Hi Dante, I have been using the Paperview blogger theme for years and I encountered a slight problem some weeks ago.
Here's the link to my blog.
http://www.satineortega.com/
As you can see, the .png images that separate the posts are nowhere to be found. I didn't change anything in my html code. It just became that way.
I tried to download the .png images and host it on photobucket but it doesn't work. It only gives me a white screen whenever I attempt that. What seems to be the problem?
iamnobe[@]gmail.com
Per the previous email. The background and divider images are down. Can you please host the images and I will snag them and host myself?
Would also be happy to contribute. Please respond.
Post a Comment
Grab the feed for followup comments!