
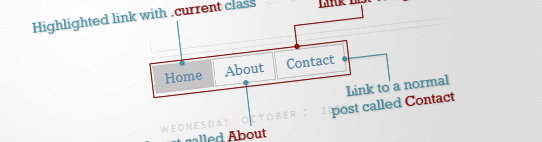
Today we’re going to learn how to make a navigation bar for your blog using a very simple way to highlight current links automatically. This method is very easy and it uses only conditional tags from Blogger, so there is no need for JavaScript.
Visit Bloggertuts.com to get this great tutorial!





Like it? Share!
Subscribe
8 comments:
Post a Commentdude thanks for such a cheap comment from a person like you! i replied to it... btw you don't have the right to say i stole the wp code... because i know the truth that your blogger tuts template css is stolen from that wp blog... such a #FAIL and btw this navigation tutorial i have seen this tutorial on some other website many months ago... #fail #copy
I dont know why you got so offensive... Omg man, learn to be professional, learn to deal with criticism.
Really? Can you show me it ? I would sincerely like to see it, I was looking for something like this for a long time...
i didn't understand can you explain to me again??
Wow! Thanks for this tutorial, now i can put some navigation buttons on top of my blogger blog.
The above thought is smart and doesn’t require any further addition. It’s perfect thought from ur side.
Cheap Cruise
get download free software, games, movies, 3D models.....
url: http://www.softdott.com
nice very very nice
This is a helpful post. Thanks for sharing. Looking forward to reading more of your post.
Post a Comment
Grab the feed for followup comments!