
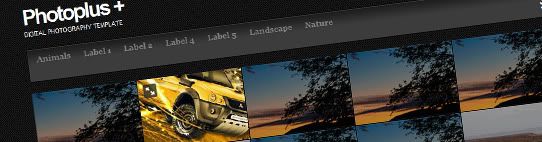
Photoplus is a great theme for photographers that want to use Blogger as a portfolio. It is really a premium template. I came up with this idea after looking trough the feedback I get from you guys. Many people ask me to create templates like this, and here is one more. This template has a premium jQuery feature called FullSize to show up a bigger version of each photo.
This template is for photography only, so if you need to show texts or anything else, It will not work.
I also would like to thank CSS Reflex for this great tutorial.
How to post on Photoplus
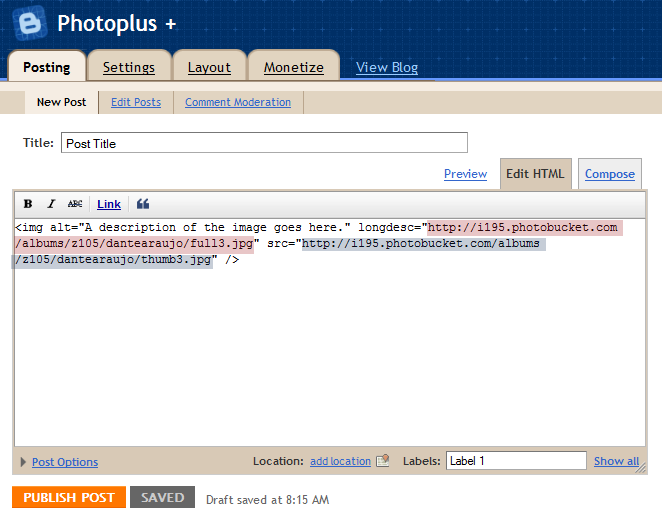
Your posts on photoplus should be only an image tag. This means that the title will not be shown on the main page, it has only SEO purposes. Same thing with Labels, It will serve you only to organize the main menu.
Here's the post model:
<img alt="A description of the image goes here." longdesc="LINK_TO_THE_FULLSIZE_IMAGE" src="LINK_TO_THE_THUMBNAIL" />
Note: The thumbnail size should be 187x128 pixels.
I recommend you guys to save it as post model, it will make your life easier.
Features:
- Photography
- jQuery Special Feature
- Web 2.0
- Easy to customize
- 3 Column Footer
Our Testking 646-204 tutorial includes the great templates for photoghapers that want to use blogger as portfolio. Learn the best techniques and tips with our Testking 220-701 tutorials and Testking 350-030 study guide.





Like it? Share!
Subscribe
238 comments:
Post a Comment «Oldest ‹Older 1 – 200 of 238 Newer› Newest»-

-
-
August 6, 2009 at 9:36 AM

-

-
-
August 6, 2009 at 10:00 PM

-

-
-
August 7, 2009 at 4:59 AM

-

-
-
August 7, 2009 at 6:42 AM

-

-
-
August 7, 2009 at 7:43 AM

-

-
-
August 7, 2009 at 8:57 AM

-

-
-
August 8, 2009 at 2:06 AM

-

-
-
August 8, 2009 at 2:17 AM

-

-
-
August 8, 2009 at 4:04 AM

-

-
-
August 8, 2009 at 4:25 AM

-

-
-
August 8, 2009 at 7:01 AM

-

-
-
August 8, 2009 at 7:18 AM

-

-
-
August 8, 2009 at 9:25 AM

-

-
-
August 8, 2009 at 9:58 AM

-

-
-
August 9, 2009 at 5:25 AM

-

-
-
August 10, 2009 at 2:46 AM

-

-
-
August 10, 2009 at 2:47 AM

-

-
-
August 10, 2009 at 2:54 AM

-

-
-
August 10, 2009 at 3:00 AM

-

-
-
August 10, 2009 at 3:14 AM

-

-
-
August 10, 2009 at 8:18 AM

-

-
-
August 10, 2009 at 9:31 AM

-

-
-
August 10, 2009 at 2:16 PM

-

-
-
August 10, 2009 at 3:16 PM

-

-
-
August 10, 2009 at 4:53 PM

-

-
-
August 11, 2009 at 4:29 PM

-

-
-
August 11, 2009 at 4:37 PM

-

-
-
August 11, 2009 at 4:49 PM

-

-
-
August 11, 2009 at 4:55 PM

-

-
-
August 11, 2009 at 9:31 PM

-

-
-
August 12, 2009 at 2:15 AM

-

-
-
August 12, 2009 at 5:53 AM

-

-
-
August 12, 2009 at 6:35 AM

-

-
-
August 12, 2009 at 9:45 AM

-

-
-
August 12, 2009 at 8:22 PM

-

-
-
August 13, 2009 at 2:40 AM

-

-
-
August 13, 2009 at 4:06 AM

-

-
-
August 13, 2009 at 8:48 PM

-

-
-
August 14, 2009 at 1:46 AM

-

-
-
August 14, 2009 at 9:01 AM

-

-
-
August 14, 2009 at 2:07 PM

-

-
-
August 14, 2009 at 2:12 PM

-

-
-
August 14, 2009 at 2:21 PM

-

-
-
August 16, 2009 at 12:12 AM

-

-
-
August 16, 2009 at 3:42 AM

-

-
-
August 16, 2009 at 7:44 PM

-

-
-
August 16, 2009 at 8:56 PM

-

-
-
August 17, 2009 at 6:21 AM

-

-
-
August 18, 2009 at 3:57 PM

-

-
-
August 18, 2009 at 5:49 PM

-

-
-
August 18, 2009 at 8:22 PM

-

-
-
August 20, 2009 at 3:58 AM

-

-
-
August 20, 2009 at 7:14 AM

-

-
-
August 22, 2009 at 12:31 AM

-

-
-
August 22, 2009 at 3:36 PM

-

-
-
August 22, 2009 at 3:53 PM

-

-
-
August 24, 2009 at 12:30 AM

-

-
-
August 24, 2009 at 1:25 AM

-

-
-
August 24, 2009 at 2:42 AM

-

-
-
August 24, 2009 at 8:54 AM

-

-
-
August 24, 2009 at 6:32 PM

-

-
-
August 24, 2009 at 6:51 PM

-

-
-
August 25, 2009 at 7:36 AM

-

-
-
August 25, 2009 at 7:44 AM

-

-
-
August 25, 2009 at 9:37 AM

-

-
-
August 26, 2009 at 9:50 AM

-

-
This comment has been removed by the author.
-
August 26, 2009 at 10:08 AM

-

-
-
August 26, 2009 at 10:29 AM

-

-
-
August 26, 2009 at 1:45 PM

-

-
-
August 26, 2009 at 2:36 PM

-

-
-
August 26, 2009 at 6:36 PM

-

-
-
August 26, 2009 at 7:15 PM

-

-
-
August 26, 2009 at 9:22 PM

-

-
-
August 26, 2009 at 11:19 PM

-

-
-
August 27, 2009 at 2:45 AM

-

-
-
August 27, 2009 at 4:31 AM

-

-
-
August 30, 2009 at 4:17 AM

-

-
-
August 30, 2009 at 5:59 AM

-

-
-
August 30, 2009 at 6:43 AM

-

-
-
August 30, 2009 at 2:34 PM

-

-
-
August 30, 2009 at 4:49 PM

-

-
-
August 31, 2009 at 8:17 AM

-

-
-
August 31, 2009 at 8:42 AM

-

-
-
August 31, 2009 at 2:13 PM

-

-
-
September 3, 2009 at 9:36 PM

-

-
-
September 4, 2009 at 3:43 AM

-

-
-
September 4, 2009 at 4:25 AM

-

-
-
September 4, 2009 at 3:01 PM

-

-
-
September 4, 2009 at 6:46 PM

-

-
-
September 4, 2009 at 8:57 PM

-

-
-
September 6, 2009 at 7:48 AM

-

-
-
September 6, 2009 at 4:41 PM

-

-
-
September 8, 2009 at 5:11 AM

-

-
-
September 8, 2009 at 5:13 PM

-

-
-
September 8, 2009 at 7:32 PM

-

-
-
September 8, 2009 at 11:19 PM

-

-
-
September 9, 2009 at 3:51 AM

-

-
-
September 9, 2009 at 12:31 PM

-

-
-
September 9, 2009 at 12:32 PM

-

-
-
September 9, 2009 at 1:05 PM

-

-
-
September 9, 2009 at 1:47 PM

-

-
-
September 9, 2009 at 6:25 PM

-

-
-
September 10, 2009 at 4:37 PM

-

-
-
September 10, 2009 at 5:13 PM

-

-
-
September 11, 2009 at 11:23 AM

-

-
-
September 15, 2009 at 1:01 PM

-

-
-
September 16, 2009 at 7:29 PM

-

-
-
September 17, 2009 at 8:46 AM

-

-
-
September 17, 2009 at 7:36 PM

-

-
-
September 17, 2009 at 8:04 PM

-

-
-
September 19, 2009 at 5:59 AM

-

-
-
September 19, 2009 at 8:27 AM

-

-
-
September 19, 2009 at 9:08 AM

-

-
-
September 20, 2009 at 9:55 PM

-

-
-
September 23, 2009 at 1:39 AM

-

-
This comment has been removed by the author.
-
September 26, 2009 at 5:02 PM

-

-
This comment has been removed by the author.
-
October 1, 2009 at 7:32 AM

-

-
-
October 1, 2009 at 4:25 PM

-

-
-
October 1, 2009 at 6:30 PM

-

-
-
October 2, 2009 at 3:47 PM

-

-
-
October 2, 2009 at 4:14 PM

-

-
-
October 4, 2009 at 6:24 AM

-

-
-
October 4, 2009 at 8:37 AM

-

-
-
October 4, 2009 at 11:48 AM

-

-
-
October 5, 2009 at 7:40 AM

-

-
-
October 6, 2009 at 7:49 AM

-

-
-
October 6, 2009 at 8:35 AM

-

-
-
October 6, 2009 at 12:25 PM

-

-
-
October 7, 2009 at 11:56 AM

-

-
-
October 7, 2009 at 12:09 PM

-

-
-
October 7, 2009 at 12:15 PM

-

-
-
October 7, 2009 at 1:29 PM

-

-
-
October 8, 2009 at 10:12 AM

-

-
-
October 8, 2009 at 10:31 AM

-

-
-
October 8, 2009 at 9:07 PM

-

-
-
October 12, 2009 at 4:23 AM

-

-
-
October 15, 2009 at 3:57 PM

-

-
-
October 20, 2009 at 5:31 PM

-

-
-
October 22, 2009 at 9:25 AM

-

-
-
October 23, 2009 at 12:56 PM

-

-
-
October 27, 2009 at 5:16 PM

-

-
-
November 11, 2009 at 1:56 AM

-

-
This comment has been removed by the author.
-
November 14, 2009 at 2:39 AM

-

-
-
November 18, 2009 at 1:09 PM

-

-
-
November 23, 2009 at 12:13 PM

-

-
-
November 24, 2009 at 5:46 PM

-

-
-
November 24, 2009 at 7:59 PM

-

-
-
November 25, 2009 at 9:52 AM

-

-
-
November 25, 2009 at 9:56 AM

-

-
-
November 30, 2009 at 1:36 PM

-

-
-
December 1, 2009 at 7:58 PM

-

-
-
December 16, 2009 at 12:34 PM

-

-
-
December 18, 2009 at 4:59 AM

-

-
-
December 23, 2009 at 11:57 PM

-

-
-
December 31, 2009 at 6:32 AM

-

-
-
January 1, 2010 at 1:33 PM

-

-
-
January 2, 2010 at 5:21 AM

-

-
-
January 9, 2010 at 7:49 PM

-

-
-
January 9, 2010 at 8:51 PM

-

-
-
January 9, 2010 at 9:16 PM

-

-
-
January 9, 2010 at 9:22 PM

-

-
-
January 17, 2010 at 6:20 PM

-

-
-
January 18, 2010 at 5:40 AM

-

-
-
January 18, 2010 at 12:25 PM

-

-
-
January 19, 2010 at 2:29 PM

-

-
-
January 27, 2010 at 2:36 AM

-

-
-
January 28, 2010 at 10:53 PM

-

-
-
January 28, 2010 at 10:56 PM

-

-
-
January 29, 2010 at 2:26 PM

-

-
-
February 3, 2010 at 10:51 PM

-

-
-
February 9, 2010 at 7:41 AM

-

-
-
March 2, 2010 at 6:28 AM

-

-
-
March 7, 2010 at 8:15 PM

-

-
-
March 9, 2010 at 3:35 PM

-

-
-
March 9, 2010 at 8:32 PM

-

-
-
March 11, 2010 at 2:15 AM

-

-
-
March 16, 2010 at 5:41 AM

-

-
-
March 24, 2010 at 10:47 AM

-

-
-
March 27, 2010 at 12:57 AM

-

-
-
April 1, 2010 at 10:06 PM

-

-
-
April 2, 2010 at 12:15 PM

-

-
-
April 2, 2010 at 12:17 PM

-

-
-
April 2, 2010 at 12:18 PM

-

-
-
April 8, 2010 at 12:58 AM

-

-
-
April 16, 2010 at 9:46 PM

-

-
-
April 25, 2010 at 1:39 AM

-

-
-
April 25, 2010 at 5:26 PM

-

-
-
May 4, 2010 at 1:51 AM

-

-
-
May 5, 2010 at 1:35 AM

-

-
-
May 16, 2010 at 8:19 AM

-

-
-
June 19, 2010 at 2:47 AM

-

-
-
June 22, 2010 at 7:11 AM

-

-
-
July 1, 2010 at 5:05 AM

-

-
-
July 1, 2010 at 11:17 AM

-

-
-
July 5, 2010 at 8:09 PM

-

-
-
July 24, 2010 at 9:21 PM

-

-
-
July 30, 2010 at 2:03 AM

-

-
-
October 3, 2010 at 5:51 AM

-

-
-
October 9, 2010 at 2:21 PM

-

-
-
October 17, 2010 at 7:09 AM

«Oldest ‹Older 1 – 200 of 238 Newer› Newest»Só digo uma coisa: GE-NI-AL!
E eu digo mais: Este template não se encaixa na categoria de "Premium"!! This is a "ULTIMATE" blogger theme!
ola dante!
tambem esto template è muito muito fish!!! :D
una pregunta:
aqui: http://saroccacuglieri.blogspot.com/
nao comprendo porque nao estan todas fotos na primera page.....
can you help me, please?
muito obrigada!
p.s. tu es el melhor!
get a problem with the thumbnails; does not appear online! help!!! i’m using photobucket for the thumb
@Sa Rocca, You need to go to your settings and set how many posts you want to be shown in the main page, try to set a multiple of 5, it will be nicer :)
@Bouli!, Try to host it at another place, If that doesn't work, make sure you are using the right links.
oh thank you very much!!!! i'll try this!!!
Dante, you have something wrong in the instructions. The thumbnail url goes before the fullsize image :P
Regards :)
Dante... Now it does not work. I think that the problem is the CSS file attached. I just replaced the javascript code for avoiding hotlinking, but nothing else. Check your demo now ;)
Claudia, The demo is working fine here, what problem are you getting? If you can describe it or send me a screenshot trough email would be nice :) dante.araujo[at]gmail.com.
The description is OK as well, the "longdesc=" atribute should link the fullsize image, and the "src=" atribute should link the thumbnail!
Guys, Please check the screenshot I have made for helping you guys on how to post using Photoplus
Hi Dante :)
You templates is one of the best. I like it.
Could you modify this template, when i click, on picture then i go to "post page", beacause I wanna add the tittle to pics and some description about it ...?
Hello, first of all thank's for the nice words. Second, please read the template description, where it says:
"This template is for photography only, so if you need to show texts or anything else, It will not work.This template is for photography only, so if you need to show texts or anything else, It will not work."
If I make the images go to the post page, it will not be possible to use the fullsize jQuery.
Maybe I create another template with images on post pages and description.
Quisiera saber cual es la plantilla que tienes puesta ahora.
Me gusta mucho.
Hehe sorry Estefan, I am not using a template, I designed my website. :)
Awesome. Thanks
ola
ES NECESARIO LINKEAR LAS IMAGENES POR PHOTOBUEKT ?
PONGO LOS DATOS DE LONGEST AND THUMB PERO LA IMAGEN NO ME APARECE EN EL BLOG.
Hi, this is great. Is it possible to upload more than one image at a time?
Hello Dante , I have been keeping an eye on your site since its early emergence . You have definitely come a long way . This is by far one of your best works ( it is very similar to the Wordpress theme , you know the one - its also a gallery template ) ; and yes , it would be a good idea if you could somehow develop a template like this which would link to the posts :) however , this is definitely one of the most awesome themes I have seen :) I am writing an article on Blogger Designers & am making mention of you :) Wishing you much continued future success within all of your life & career endeavors - and please continue designing great Blogger Themes ( Wordpress has enough ! :)
best wishes 2 U :
Mia .
Thanks Dante. :)
http://gameboxarts.blogspot.com/
ola
!IMAGE DISPLAY FIX!
I've managed to get the images working on my test blog I changed the file extesion on the images from UPPERCASE .JPG to lowercase .jpg
Not a programmer but i've heard that case sensitivity can be an issue.
Great template!
I will have to come back to you to see how you add extra pages.
@giravidapro, You can upload your images at any hosting service you want!
@Anonymous, Each image should go in a different post.
@Mia, I have no words to say how much I thank you for those kind words, I have never been mentioned anywhere before. Thanks a lot! I will keep up my work thinking about my users :)
@Hasret, You're welcome!
@MediaLab, Thanks for working on a fix for the issue! I hope this will help another users with the same problem. If I get more comments asking about this problem I will make a post update with your comment and a mention for you.
is it possible to add a description pop up on mouseover?
Simplemente perfecto.
¡Enhorabuena!
@kilheeny.com, Yes I think that's possible with some jQuery, I will keep that suggestion for my next template release :)
Hi Dante:
First of all, I would like to thank you for this great theme.
Now my question: is it possible to give some style to the comments on this template? As you can see here I am testing the them but I would like to customize or give some style to the comments.
Sorry for my broken English, I hope you understand me. :)
Sorry Jorge but I didn't design this template thinking about post pages, It was meant to be a one-page like portfolio, So I kind of left the comments alone.
But don't worry, I have great plans for my next template and it will have post pages enabled, So your users will have a great place to give feedback!
Thanks for your quick response.
I look forward to see your next template. Your blogger desings/themes are one of the best I had seen.
Oh Thank YOU :)
Hola Dante,
ya logre acomodar las imagenes, pero no logro que se vea la barra que esta encima, la que en tu demo tiene los enlaces: "animals" "label 01" "landscape" "nature" ...i dont watch it
que pasa con eso? y como puedo configurarlo?
Gracias!
wow great, i like it thanks..
love it! congratulations! when i finish posting in my blog i will send you a link! :) once again, great job!
You have a brazilian name, but as I am not sure about that, I'll write in english.
I'm having problems with certain widgets.
The Archive and Contact widgets are not working. I tried to delete them and create again, but they simply don't work. What can it be?
@Anonymous, The "Animals" "Nature" thing are your Labels, Please set labels for each post once you are making a new post. They will appear as a menu there.
@Tatsuo, I am brazilian :) You can post here in portuguese if you want. Did you try to delete the widgets from the code itself? Go to your HTML code, and delete the < b:widget... things in the section you want. Then try to create it again.
hi dante.. firstly thank you for ur amazing theme..
i have question for you..
1. i tried to change the full size jss & css.. but when i change my path, it is not working.. i believe the path is our blog path right?
2. i also tried to change apply full size to all image, but it is also not working.. actually where is the right script to be change .. is it here jQuery(document).ready(function(){
jQuery("img").fullsize([]);
Make sure you are using the "longdesc" atribute on all images you want fullsize.
hi - love the template - so pretty! Best i've seen for blogger photography. It's just a pity the image doesn't load in to the template skin, and that you cant explain anything about the image.
Existe a possibilidade de habilitar texto e foto ao mesmo tempo?
hi again dante
i already using longdesc attribute on all image. but the full size image does not appear, only the icon appeared.
but when i change the script, the icon and the image does not appear.
tq in advance.
@Tatsuo, Infelizmente não, neste template não... no próximo sim :) Aguardem!
@Anonymous, Please send me a link to your website so i can check the problem
The best template i ever have!!!
Dante, the labels didnt appear on my blog, can u help me?
and why not try to make a white version?
just a suggestion..
anyway, i love this template!!!
Hello Dante Araujo,
i dont know how to make the label appear on my blog.
can you help me with this? here's my blog.
http://pixagraphics.blogspot.com/
thanks!
Just go to your page elements, on the cross column section, add a Labels widget. When you make a new post, Label it and it will appear.
Hola Dante.
Haz hecho un magnífico trabajo.
Hay ago que no debo estar haciendo bien al cargar las imágenes ya que cuando pulso sobre ellas se abre la imagen sola sobre fondo blanco. Sin embargo, en la demo se abre sobre la pantilla tras mostrar en la esquina izquierda un botoncito de desplegar. ¿por qué mis imágenes no hacen eso?
Gracias
Héctor Garrido
Did you follow EXACTLY the insctructions above on how to post on this template ?
Dante Araújo said...
@Anonymous, Please send me a link to your website so i can check the problem
August 14, 2009 9:01 AM
>>>> hi dante.. its me again.. this is my link http://ladysue-photoblog.blogspot.com
thank u in advance
It seems like you are adding pictures trough blogger system. You should not do that, Please use the post template I gave you above, and replace the image url links.
Gostaria de agradecer a você Danta Araújo por disponibilizar um template de grande qualidade a todos nós.
Eu o usei em meu site e graças a ele foi possível dar início ao projeto que tinha em mente.
Tive que fazer alguns ajustes para colocar tudo o que queria, mas no geral mantive a idéia.
Se quiser conferir:
http://www.mosaicca.com
Novamente, muito obrigado.
hello,
felt very happy. nice template i was searching frm long time.
i need a help. i want to place google adsense next to image 187x128. please let me know.
Thnx - Sree
I am sorry, I have no knowledge about google adsens. Really hehe, I recommend you to search google how to place google adsense manually so you can include them wherever you want...
Dante.Photoplus is very good .. thank you very much:) .. visits me blog
Http: // aisthe-tike.blogspot.com
Is it possible to have the main page for one normal post without the images?
I am sorry Liz, This template was meant to be a photography template.
how i can get the link to the thumnails ?
desculpe minha ignorancia mas não estou compreendo com vou colocar as thumbs nem as imagens... pode me dar um exemplo de post?
Olá Valter, existe um exemplo de post no post acima, com imagem e tudo.
Abraço
Thanx a lott Sir..
I've made a website for the girl whom i love most..I know she will love it !!
Thnx once again...
www.with-her.blogspot.com
www.mottled-services.blogspot.com
I tried this wonderful template but found one strange thing. My homepage can't display more than 8 photos like demo site. In my site, the 8th one will be put to 'Older Post'. Do you have any advise? Thanks.
http://macphotographyonly.blogspot.com/
Charles
Go to your blog Settings, on Formatting tab choose how many posts you want to be shown on main page!
Yes, it works! Many thanks. This is a really terrific template. Luv it!
I found the 'flash' effect only works on Firefox browser but not on IE and Google browser. Any ideas? Thanks
Charles
You mean the rollover effect? Yes that's true... it's a little css tweak that works only on firefox, too bad.
Olá Daniel muito bom esse template, gostaria de saber como colocar um album todo sem precisar colocar as fotos uma a uma? isso é possível, sou iniciante e gostaria de saber se isso é possível...
Olá Aristóteles,
Primeiramente não me chamo Daniel, e sim DANTE.
E não é possível adicionar um album de uma so vez, é preciso postar as fotos uma por uma.
Olá Dante desculpas pela falta de atenção...obrigado,, que pena que não é possível adicionar o album todo de uma vez...abraços
Olá Dante,
Antes de mais dizer que adorei o teu modelo, e estou a utilizá-lo em http://blogritapereira.blogspot.com/
Agora estou com um pequeno problema: queria embeber um widget do Blip FM, mas não sei em que parte do código posso colocar... Já fiz diversas tentativas e não consegui...
O código está em http://blip.fm/all separador "embed" (queria colocar aqui mas depois não consigo fazer o post)
Espero não estar a abusar da tua boa vontade, a sério...
Beijinho, obrigada:)
@Rita Pereira, Neste caso você terá que adicionar um novo HTML/Javascript Widget no seu footer e colar o código do widget do blip.fm dentro. Acredito que irá funcionar.
@Isseny Romo, You are not posting the imagens the right way, please read the detailed instructions on post above and do the right thing :)
Regards,
Dante Araujo
told you i will give you a link when i start posting in my blog:) so, if you want to, take a look!
http://gabrielasoare.blogspot.com/
Wow Gabriela! Wonderful photography! Thanks a lot for getting back here :)
hello dante...
love this template so much!
but I'm having trouble organizing the 3 column footer..
is it okay if you could have another template with only 2 column footer...
tnx... mwah mwah. . . :D
how can i configure the width of each column footer?
i wanted the other one to be wider than the other
tnx. . tnx...
Hii Dante,
Can you tell me how do I put a background music to my blog ? I want to upload a music file from my computer to internet. After that I want to get the url of that file. And the I've to embed the file. But can you tell me, where do I upload a mp3 file on internet ???
Hi Dante, thank you for posting this amazing template. I want to make little changes to my blog:
1. Is there any possibility to change the Title's font?
2. I would like to add a "comment box" or html box instead the "licence box" but I could not do that.
3. How can I change some in Spanish to English. For example: "Entradas Antiguas" for "Older Posts".
I will appreciate your comments
http://jules-shashin-series.blogspot.com
Jules
In Love with this template. ..
and have been configuring and still making drafts on how i'd use it for my grad class YBWEBSITE
I find that column footers look messy and hard to organize when you add up more gadgets as I have seen a sample, but removing the footer background would make it look nicer.
I love the idea of being able to SEE ALL the photos at a glance from thumbnails and by clicking the fullsize icon to show a bigger version of EACH photos. I was wondering if we could add another icon or command or make a link to go to its own page so we can view or add comments on that photo and there's no need to add the Blog Archive gadget which I do not like to post.
please please help. . . tnx *.*
Hello Guys,
Please I need you to understand that comments section are for solving problem with the templates only. Problems like "My sidebar is gone omg!" and stuff like that.
If you need personal customizations and tweaks for your blog, Please head to my PREMIUM SERVICES section and I am sure that you will find something that'd fit your needs.
I am sorry but I have not much time to work on my blog, and I already give my best to solve all my users problems, but those kind of requests need some work from me, and I already have a lot of work to do. I hope you understand.
If you have any problems with the templates, pleas don't hesitate to ask me. Thank's for the great words, I love this feedback from you guys, keep it up!
Best Regards,
Dante Araujo
hey
this is a really neat template and i'd probably switch (from the most basic one :P) if posting images is simple and quick.
the way i use blogger now is just click the add image button which uploads the file to picasa and takes care of resizing a thumbnail.
i understand that for this one i have to manually generate correct size full image and, apart from that, thumbnail, host them somewhere (will picasa work?) and copy paste both URLs. is that correct?
thanks a lot
http://28xr.blogspot.com
Thank you so much!
I've been searching the internet for so long and you designed the template I needed!
I love it.
Kind Regards, Svea-Malina Landschoof
Hi Dante!
First of all, THANK YOU for your sleek, beautiful template! I'm trying to put together a portfolio website for my uncle's photography work and I think that, of the various layouts I've prepared for him to choose from, yours are definitely the most impressive ones.
It's still under construction, but if you want, you can check it out here:
http://mafrasa-photoplus.blogspot.com/
Also, I just have one small question:
how do I get the gadgets at the bottom to line up correctly? I would like them to be:
[Contact Me] [License] [Search]
[Twitter] [Followers] [Blog Archive]
And accordingly, I've put them in that order in the code.
However, as you see, the 'Twitter' gadget (instead of going nicely onto the next line) is squeezing itself under the 'Search' gadget, forcing the 'Followers' and 'Blog Archive' to randomly hang about at the bottom.
My uncle and I would be endlessly grateful if you could help us sort this out!
In any case, thanks again! You're very talented!
All the best!
@Łukasz Kruk, completely right, Picasa will work fine.
@Mafrasa, Thanks for the great words about my work, I apreciatte it. Your uncle is very talended, you've got nice pictures there. So let's talk about your problem: Unfortunately when I created this template I have only thought about people using 3 widgets on the footer, so I just floated them to the left. To make 3 real footer columns, with more than 3 widgets I would need to remake the whole footer but adding 3 div columns to align them nicely. I am sorry but that would be a "Premium Service" as I only use comments to solve bugs and little problems on my templates. I would recommendo you to go there and check out if if find something useful for your situation.
thanks for the answer. i'll give it a test run and see if i'm not too lazy for it.
Dante, como cria as Labels?
PS: Ficou muito bom esse template. Parabéns!
Dante, parabéns pelo template!
Existe a possibilidade de mudar a fonte e as cores?
Obrigado desde já!
@Anonymous, Basta preencher o campo de categoria cada vez que voce fizer um novo post.
@Anonymous, Fique a vontade! Se voce tiver os conhecimentos de CSS para isso, pode adaptar o template para seu gosto!
I really like this template but have one question. My photos are not nearly touching each other, they have quite a bit of space between them. How can I fix it so that it looks like they are bumping right up against one another.
Thank you
Hello my site 4 ghazals www.mixghazals.blogspot.com
Big up to you for this template, Love it
Just one question, to get the smaller thumb nails posted up, do you have to create thumbnails of the pics in order to do that?
I'm using your site here
http://fibroducksphotos.blogspot.com/
Cheers wicked template
you are having great templates Dante..I guess I will wait till you have one where we can put some words and description to the pictures..honestly love your work! great job! keep it up!
@jffaroonie, Please give me your blog's URL so i can try to help you.
@Speedbox, yep! You have to create it yourself.
@Euroangel, Thanks dude!
Thanks! This is great!
Hi, I have the problem of my (the thumbnails)pictures spacing out from each other. and they looked relatively small.
Can you help me? Thanks!
in case u need the url: http://truthepinhole.blogspot.com/
Really appreciate it! :)
@Jenn, Please read CAREFULLY the post above, there is a section called "How to post on photoplus", that will solve your problem!
Love you, this template really works on my blog. You're such a creative template designer. Your template helps me alot.
Everything is great with this blog, but I cannot maximize the images on the blog. When I click on them to maximize them they just go to the link where they are hosted. How can I maximize them like you have them in the demo?
Read the post again and follow the instruction carefully and you will get your pictures maximized :)
help me please...
what is the easiest way to convert the old template of my blog http://free4youdownload.blogspot.com
to this new one ...I love it so much
I am sorry what do you mean by old template ?
Is there a way to use this for a non-blogspot website? I'd like to use it as the intro page for my photography portfolio/website...
Hi Dante, I loved your template, but here's my problem.
I don't have a photoblog; mine is a plain regular text blog and sometimes I post images. But I would like to use this concept of showing images, either those that I have posted (perhaps using RSS feed from picasaweb) or directly from my flickr account.
Is there a way to convert the main blog-post into a widget, so that I can add it below my header?
I am not a CSS/HTML programmer, so any techie stuff will be greek to me.
Appreciate any help on this. Thanks mate.
Ravi
http://musingsof.raviwarrier.com
what I mean is there are many pics on my blog and if I want to convert every single pics to to this template ..it will be so hard....so do you have any idea about how to add this template to my blog in an easy way...
http://free4youdownload.blogspot.com
@Noah, There is no way of downloading this template and using it on a non-blogspot website. The only way that it would work is if you create a website xhtml code using the same css concept.
@Ravi Warrier, I have already tried to convert the main blog-post into a widget but got no success :(
@Google-pics, No, I don't, I am sorry but the only way that I find to update this template is as described on the post above.
Dante, thanks for the reply mate! Well, I guess I just have to go without a photo gallery on my blog. :)
If you do happen to, and I know this is asking for too much, can you drop me a line on my blog. If it's too much trouble, forget I even asked.
Am not good with compliments, but most of your templates are very good.
take care,
Ravi
http://musingsof.raviwarrier.com
Hi,
Great template!
I was wondering if there was a way with this code for the fullsized pic to be, in fact, a video? So that when you click on the thumbnail, it opens and plays a video...
Thanks in advance for your answer
I am pretty sure there is. There are many jQuery tools out there that can be used for that!
I am thinking about making a videoblog template in the future, and I will consider your suggestion on this.
Thanks a lot.
Best Regards,
Dante Araujo
I am sorry what do you mean by old template :S
Tops Dante, looking fantastic, see here
www.fibroduck.com
Cheers again, you have an amazing skill, will be following you in future mate :)
Dante, I've been looking for a template to add some spice to my amateur photography blog. I think yours will do the trick. It's definitely better than the standard blogger templates.
Thanks for making this available for free.
Cheers
-Eric
http://ezdigitalworld.blogspot.com
Dante,
I was able to get your template to work with out too many issues (mostly my fault). There appears to be an issue with Google's Picasa with regards to displaying the larger images; it kept popping up the image the same size as the thumbnail. I didn't like their url methods, so I went with a different photo hosting site.
Thanks again for the template, I think it works great for me!
Cheers
-Eric
Dante,
I see that the Blogger Header is disabled in your template. Is there a way to enable it again? I like have the quick navigation to login to Blogger.
Cheers
-Eric
look for the following code and erase it:
#navbar-iframe {
display: none !important;
}
Hi, mine doesn't seem to work. Can you help me out?
Hi Dante,
Thank you so much for your template! It is now working well! Check it out! http://delectablesgalleria.blogspot.com/
@mémoire BY Jose, Yes, How can I help you ?
Hey Dante,
My problem is fixed ;) Thank you for the template!
Have a look here http://delectablesgalleria.blogspot.com/
Comments are welcome!
Thank you once again!
Jose
Mulţumesc frumos, super tare. Imi place mult şi merge perfect.Felicitări!
http://robertoss1921.blogspot.com/
Thank you beautiful, super hard. I love it and go perfectly.Congratulations!
http://robertoss1921.blogspot.com/
Hello Dante,
I'd really like to thank you for this template. I just set up my site at blogger with a .com. Everything works perfectly.
To those whom are new to this sort of thing, it took me not more than an hour to setup a blogger account, get a dot.com, link it to the blogger site, put in a favicon (picture beside the address in the addressbar), and upload the template. I'm still in the process of uploading the images.
Just a suggestion Dante. When the label is clicked and we're taken to the labelled page, it would be good if the grey bar didn't appear at the top of the pictures indicating that we're in that category. It quite spoils the aesthetic feel with an abrupt grey box on top of the pictures. Perhaps it could be more discreet? The front page is however perfect.
That said, i'd like to again repeat my heartfelt thanks. It's so nice of you to put this up for free. You're really sticking the appropriate finger to the capitalists out there.
Keep well brother,
sincerest regards,
ed
http://www.edwinsanthony.com/
Wow, It's been forever that I dont read nice words like that, Thank you so much, I aprecciatte it, I really do.
And about those little windows, I had already tried to remove them but with no success... I need to work more on that.
Best Regards,
Dante Araujo
Hey Dante,
Great news. Well, at least i'm excited about it.
In my previous message to you, I said that the only problem with the template, at least to me, is the grey rectangular block that appears at the top of the images that says, 'Showing posts with label...'. That is the only thing i felt spoilt the pro feel of this beautiful template you created.
I'm including the following instructions for those who need it as i'm sure you (Dante) know these steps;)
All we have to do is to go to the 'edit template html' section - check the 'expand widgets template' check box - go to the browser menu bar and click 'edit', and then 'find' - and in the field that appears at the bottom of the browser, paste, b:include data='top' name='status-message'/ - and simply delete this code in the template along with the arrows on both sides.
I just did it and it works! Now when the label is clicked at the top, that grey box won't appear anymore. The professional feel of this template won't be compromised by this anymore. You can check out my site.
Just thought i could be of aid here. Thanks a lot for the template bro :)
I can sleep easy now. Think i'll get you a beer tomorrow. :)
ed
edwinsanthony.com
Great! I never thought on removing it directly from the code, I was only trying to make it disapear using some CSS, great that you've found a solution!
Thanks for this contributtion with our community!
Best Regards,
Dante Araujo
hello Dante
Your template looks great. but when I use it this is what I get
http://creativecerebrum.blogspot.com/
have followed your instructions but its not helping, plus I m not using it for text.
pls help me figure this out as I am really keen on using this template
hello Dante,
first of all i wanna thank u for this beautiful template, its really great!!!
but i have one problem, if u look at my blog: http://imaginifoto.blogspot.com/
u can see the "flash" effect or the "rollover" effect does not work :(... can u help me? please tell me what i did wrong
as u can see , first i just post the pics...then i wanted to use the "flash" effect... so i took the links from photobucket: the HTML for websites & blogs, full size and the clickable thumbnail as u can see on the print screen i took it ...
and the blog gives me an error ...
i saw the pics u have used of ur blog demo ar from photobucket also but i do not have the same links as u have, i mean mine are longer... its starts with < a href="http:// ...so i try to delete the < a href= but still does not work :(
help me, please
p.s. i use firefox
Thank u so much
Hello again Dante
As you know I've been using this template for a while.
http://fibroducksphotos.blogspot.com/
recently I've had people say it's not working for them with IE6, having just tested it myself I find that with IE6 the arrow doesn't appear for you to enlarge it
Can you advise me please?
Many thanks mate
Hey Dante, I hope there's a way for the visitors to leave a comment. :) More power to you! Thanks for this one. This one is really great!
http://angmaniniyot.blogspot.com/
Hey Dante
Any chance you know how to fix the problem of the site not working in IE6 please?
it doesn't come up with the arrow to enlarge the photo's :(
It's such a shame because the template is fantastic and I'd hate to have to swap it out now after uploading so many photo's.
I love the whole template and it was exactly what I'd been looking for, just this one small glitch.
Keep up the good work cos I have a feeling you'll go far mate :)
Hello Speedbox... Unfortunatelly I am adept of the "IE6 Must Die" movement...
for more information: http://mashable.com/2009/07/16/ie6-must-die/
IE6 is a pain in the ass for any webdesigner, and I have chosen to NOT support it... it's not only me, but everyone else around actually. Tell your users to update it, or download firefox!
I hate IE6 too :)
I wasn't aware anyone still used it these days but apparently they do lol
Cheers anyway mate, I'm in your camp so will just advise others to join us on firefox :)
full power to you
It work like magic for my photobog.
And was so easy.
http://spicyinc.blogspot.com
I'm so in love with Dante..
Hmm I mean his genius..LOL
Nice work.. I'm ravaging your template for a new template for my write-op blog..
You are blessed man.
Keep up the good work.
Hi this is a great looking template but how do you use it? where do you upload the photos?
Thanx
pierre
@Ms. SpicyTee LOL thanks.
@pierrefunk would you bother read the post?
Hey there... i read the post & loaded the template,copied & pasted your post model replaced the links - here's what i got http://cliptasticpix.blogspot.com I just need a little more info if it's not too much trouble. Does this only work with photobucket? Or can use picasa or Flickr? Thank you for your help in advance!
pierre
ABSURDAMENTE impressionante!
@pierrefunk, It works for any photo service, you just need the direct link to the image.
Thank you so much, Dante! It's an amazing template! :D
I'm using it at: http://fotografiay12pisos.blogspot.com
You did a good job. Congratulations! my question would be: It can appear as links in tags occur? Mean gray back? Thanks.
http://robertoss1921.blogspot.com/
Thank you VERY MUCH ! Your work is fantastic! I'm already exploring bloggertube. I don't know where you guys get it from... but I am moving because of you. I will change my all existence because of you, Dante, and a few others...
Thanks!
Muito Obrigado ! O teu trabalho é fantástico! E já estou explorando o bloggertube. Sinceramente, não sei onde é que "vocês" vão buscar isso tudo... mas eu vou mudar as coisas na minha existência por vossa causa. Tua, Dante, e de "alguns" outros...
Obrigado!
Great work Dante, I really love that template. I'm definitely using it.
i have a question:
when I post images and move the mouse over image there is not showing the arrow over image and when I click the image, it opens a normal web page to view it, not the popup window as yours.
I would like that when i click, it opens in a transparent window as here in demo. I think I have problem with jQuery or javascript but I can't figure out where I'm wrong. Is there any external .js file I should link to it?
I know Javascript and Html so you can explain in programing terms also.
Thanks for your GREAT work and instant support.
Regards.
Hey thanx a million! check out how i used it here!
http://shiprahphotography.blogspot.com
Ok, I learned how to apply it. I watched at http://www.addfullsize.com and applied their instructions. After added the .js reference in my template and applied "longdesc" attribute to each image, it worked perfectly. :) Thanks.
Estoy equivocándome en algo, porque no se ve, al poner el cursor encima de la foto, el título o descripción... Hice lo que sugeriste, copié y pegué en la plantilla de las entradas el código para postear las fotos... ¿Me ayudarías?
Gracias
la dirección es: http://aproximacionesmontevideanas.blogspot.com/
saludos!
Thank's, thank's, thank's.
Gran trabajo, lo que digo? es un trabajo perfecto!!! Enviaré a mi blog cuando lo termine.
Sólo una pregunta, ¿puedo guardar los comentarios de edad en mi antiguo blog, en mi PhotoPlus nuevo? Cómo
Felicitaciones de Barcelona
The templates is really really great and work perfectly, great Dante.
I've a question, i hope i'll can help me. I can't install google analytics on the html code of the templates. It's impossible to paste the html code of g. analytics on the html code of photolog. Do you know why? Thanks, take care.
Dante
É possível colocar uma borda preta nas imagens?(full size images). Onde devo colocar o código (border: 3px solid #FFFFFF)
Is it possible to put a border in full size post? Where can i put the code?
I really love this black photo gallery you have created. I have pasted and filled in the Photobucket full size and thumbnail url's and got these. The first line you see below is the error that came up.
Please tell me what I have done wrong.
Your HTML cannot be accepted: Tags cannot enclose tags: IMG
(As it turns out, I was not able to post this comment as the tags I had copied were not accepted. So, I had to remove it.)Perhaps you can see it at http://www.tammysnyderphotography.com/
Also, I have trouble creating Contact Me links since one cannot create a post to create a url. How can I add a url for a contact page and not have the pages text end up in the photo's box?
Thank you for your time and template.
Hola Dante.. cuando cargo el xml me sale este aviso:
Están a punto de suprimirse los artilugios
Por favor, confirma que los siguientes artilugios deben borrarse. Se borrará toda la información de configuración de los artilugios.
* BlogArchive1
* Feed1
* Text1
probe con distintos navegadores, y espere 24h y ningun resultado positivo.
Sabrias decirme que puede ser el problema?
Un abrazo desde MDP ARG
Mr. Dante,
I am using the Photobucket and downloaded a regular sized photo. The link shows the thumbnail as 160X whatever. I recopied the photo to a desired pixel that you stated above and saved it. Copying and pasting your code and filling in the links is not helping. There is something wrong that I cannot figure out. I am trying to copy and paste full sizes and thumbnails but I am not able to make it work. Please help.
Thank you.
My address is:
http://www.tammysnyderphotography.com
(Sorry, I forgot again.)
I have put a description where you indicate yet it does not show up on the website. How can I correct this?
Thank you,
Tammy
http://www.tammysnyderphotography.com
tammysnyderphotography@yahoo.com
Thank you for a great template!!
Hello!
Thanks!!!. I have your template in my blog:
http://elobjetivodehielo.blogspot.com/
But... I have a problem... When someone wants to comment a photho, doesnt know the name of the picture and when was posted. So... Has no idea where to coment...
How can i fix it?
There is any way to show the name of the picture?
THANKS A LOT!!!.
its awsome .. thx a lot ....
chk out mine http://nishad2m8.blogspot.com/
!!!GORGEOUS!!! !!!LONG LIVE TO DANTE!!!
DANTE, i want to make other line and other column of photos,can we add it? is this possible, and how?, i like your template its excellent
Greetings from Cozumel, Q.Roo Mexico
THX
Dante!!!
throw me a hand here!!, lol! I really like your template but I'm not getting for it to work properly and really I'm not following the instructions you put on top. The pics I upload, they load in another page and not in flash.
I'm not good with htlm , or code or web language
Hi DANTE
I'm using wp on my site.
But these theme very nice.
Thank you very, very much...
I think a new site to use...
http://www.bizbizeyiz.net
Awesome template!! This is exactly what I need!
Great template! What is the point of the "img alt?" Is there anyway that we can use that img alt as a tool tip for when you mouse over?
Thanks!
Just wanted to let you know that I figured out a solution for the tooltip.
First of all, I learned that an img alt is NOT the same as a tooltip.
The solution is: is addition to the html template you gave us:
img alt="A description of the image goes here." longdesc="LINK_TO_THE_FULLSIZE_IMAGE" src="LINK_TO_THE_THUMBNAIL" / (With the <> tags of course.)
One could also add the simple additional html
title=”IMAGE_TITLE”
So the new html is:
img alt="A description of the image goes here." title=“IMAGE_TITLE” longdesc="LINK_TO_THE_FULLSIZE_IMAGE" src="LINK_TO_THE_THUMBNAIL" / (With the <> tags of course.)
This is what worked for me! Hope it helps.
By the way, you can check out the site where I made it work at www.carmanwatercolors.blogspot.com
Just mouseover a picture.
I would like to use this template, can't get it to work.
http://illinoisdrama.blogspot.com/
It looks lovely, but I have a bunch of images uploaded through flickr - thumbnails and carefully sized larger images...they are not showing up. I uploaded fullsize to my domain and linked the CSS and JS files in the html template...still no go.
First af all thank you very much for your template, it is just great.
Do you thin it is possible to cover the main page with black when fullsize is active. This is because for portrait images one still see the rest of the thumbnails and text of the main page arround and this deviate a bit the inpact of the fullsized image.
Love your work
http://gabrielbratescu.blogspot.com/
Dante, thank you very much for making free your fantastic template. I wanted to ask you if there is a possibility to fade the background during fullsize in order to give more impact to the enlarged images particularly in the case of portrait oriented images which leave uncovered some thumbnails. I was trying with start and stop arguments of fullsize by trail and error approach but no way.
THANKS A LOT!!!.
Hey man,
I love the theme, in fact I'm using it right now. But there is one thing that I would like to be included:
When you mouse-over an thumb it would be nice to have a button, on the opposite corner possibly of fullimage, so people can get to the post page and leave comments on the picture. In that way the blog is more interactive, because right now there is no intuitive way of leaving comments to yous photo posts.
Hope this comment will help to improve the template.
Great work man, keep it up!
Dante I was wondering if you could help me. I don't understand why my pictures don't show in their entirety. I even tried using photobucket and got errors..what am i doing wrong?!
Thanks!
Forgot to add my blog...sorry!
www.starsandaces.blogspot.com
Hi Dante, great stuff there! I'm looking forward to seeing a similar template with text description function enabled. Really wish to see that coming soon! Take care!
- Denis -
Hi Dante, thank you very much for what you done! That is very nice and easy to use! But about the "image description" it can't work? If it's possible! Please tell me!
-jac-
www.jacorama.blogspot.com
Man, This is awesome! Thanks a lot for the intructions on "how to post" that was really helpfull.
Bye.
HELLO DANTE!
THANK U SO MUCH FOR YOUR WONDERFUL WORK!
UNFORTUNATELY I AM NOT ABLE TO MAKE IT WORK!!!
I HAVE TO SHOW MY PORTFOLIO FOR A POSSIBLE JOB AS SOON AS POSSIBLE AND MY NERVS ARE GOING CRAZY!
THIS IS THE BLOG I'VE CREATED, WHENEVER I TRY TO PUBLISH THE IMAGE NEVER APPEARS, I'M WORKING WITH PHOTOBUCKET, HTML CODE AND THUMB, WHAT AM I DOING WRONG!!!!
THANKS IN ADVANCE!!1
A.
Hi Dante!
Great work in this theme.
I was wondering if you can do something like this website has... www.lupa.io --> Thats a great idea of posting photos, but I think that they run over wordpress instead of Blogger. If you can do something similar for blogger, would be a great idea and, of course! a complete success! Let me know if you can do this.
Best wishes,
Carlos
have problems with thumbs on IE8 any tip!!!
take a look of my site on internet explorer 8 http://pinkpm.blogspot.com/ why thumbs doesnt displays as on your demo page
Fantastic! Everything came up so well with all the instructions. Thank you Dan for the great template!
i love this one...
Olá
Gostei muito do template, obrigada.
Mas gostaria de saber como a foto pode ser aprensentada individualmente dentro do próprio blog, como este photoplus e não como no outro que vc clica na foto e vai para uma página em branco com a respectiva foto.
Gostaria muito que ela se apresentasse como este aplicativo dentro do próprio blog com uma frame em relevo.
Como devo fazer?
Tenho um bloguer.
hai dantearaujo
i use it in blogspot its work fine and i short the url using co.nr
from IE8 i enter the orginal blog url it working fine but using co.nr it not working
ex:my b log url:
actorvijaygallery.blogspot.com
fine working
using this url:www.actorvijaygallery.co.nr
i have some prob lem wen open in internet explorer pls help me
i am having some issues... when i upload the xml file it takes, BUT the top menu, contact me, and lower menus are gone or screwed all up.. the top menu is not even there, its just gone. anyone can you help me?
I am having all sorts of issues, Posting, Adding Widgets, I get how to add photos, got that figured out now whenever i try to post anything or delete a post, blogger keeps telling me errors like bX-4lmncq bX-4lmncq WTF DOES THAT MEAN?!?! I googled it and no one has anything, i cant contact Blogger, or Google or anything NO ONE KNOWS WTF!!!!! PLEASE HELP!!! I have changed Browsers, logged out, clear history, everything!
bX-4lmncq
bX-4lmncq
bX-4lmncq BBBAAAAAHhhhhHHHH!!!11!!!!1!!!
bX-4lmncq WTF!>!>!>!>!>!>!>!>!>> Every time i try to do ANYTHING i get error messages, i have changed browsers, safari, chrome, firefox, cleared history reloaded the xml file everything!! can not delete post's cant add new ones, can not edit widgets WTF IS GOING ON! bX-4lmncq
bX-4lmncq
bX-4lmncq
bX-4lmncq
bX-4lmncq
NON STOP!!! PLEASE SOMEONE HELP ME BEFORE I BOMB BLOGGER!
I have changed browsers from safari, to firefox, to chrome, cleared history, logged out logged in, reloaded the xml, cant add or edit posts, cant add widgets basically i cant do jack squat with my blog! HELP!!
bX-4lmncq
bX-4lmncq
bX-4lmncq
bX-4lmncq WONT STOP!!!!!!
Hi
It’s all working perfectly except that it only shows 7 Thumb images on the main page, not the full 15 like it should. The 8th image onwards goes onto the “Older Posts” pages for some reason?
Any ideas here?
my problem is exactly the same as Anders Samuelsson (28 February 2010), http://www.anderssamuelsson.se/bilder/temp.jpg
How do we fix this?
Thanks Chris
up! Thank you so much dante. I adore you because you entertain the queries of all people here. I used such template in my test blog, and it fits! Nice one! However, I did not use it in my photoblog because when you click the post in my "ARCHIVE", you can see the THUMBNAIL only. You can't see the full image when you post a comment. so thanks again.
http://www.glennvon.com
I really like this. very clean and simple. Can you make a video version of this? the exact same look. but for videos? thanks you're really good!
thanks for the great template. any ideas on how i can add a background song to this template?
But the title ? I want the title to bee seen
nice template.
for those of you who are using photobucket, for the thumbnails portion, just indicate the width="187"
Hi there Dante! I just love this Theme! Just one thing! How can anyoane post a comment to a photo?!
I found one way only ... If I click on the link of the last posted photo (situated on a different blog) it openes a window with the picture and the comments area! OK! But how can anyoanepost a comment directly on my blog?!
http://galeriafotokid.blogspot.com/
hope you can help me ... one way or another! Thanks a lot again! Keep it up!
Muchas gracias amigo!!! :D
Esta hermosa la plantilla
Un Abrazo!!!
Hey dante the template just stop working. :s
Its very nice and beautiful.Thanks for sharing.
Logo Design at easy to download.
Hi
It’s all working perfectly except that it only shows 7 Thumb images on the main page, not the full 15 like it should. The 8th image onwards goes onto the “Older Posts” pages for some reason?
Any ideas here?
tao
Hello Dante -
I really love this theme - but I am having a small issue - I added my images just like you said to but for some reason they are not posting across - just straight down. I posted 6 posts/images and all six just line up one under the other - I want them to go across?
http://www.crawlmovie.blogspot.com
Any help would be greatly appreciated.
Thanks,
Nicole
Thanks Alot Brother
This is my blog
http://moustafa-amar-photos.blogspot.com/
dante, i was almost finis with your guide, but i have a problem, why my foto just show 1, when actualy a post 3 or 4, where is the problem?? thanks
My homepage can't display more than 50 photos. On my site, the 51th one will be put to 'Older Post'. Do you have any advise? Thanks.
Awesome work Dante
Thanks a lot!
ola dante, vc pode me ajudar? Eu uso o blospot (blogger), consegui inserir seu modelo, que è lindo, mas nao consigo carregar as imagens. Eu carreguei as fotos no Picassa, mas nao sei como inseri-las como post. Devo usar aquele codico que vc colocou ali? Inserir o link da imagem no meio? Por favor, me ajude!
Cassia
Post a Comment
Grab the feed for followup comments!